
Не смотря на стремительно увеличивающиеся объемы памяти мобильных телефонов для хранения данных, этой памяти все равно не хватает :). К сожалению, это зачастую связано из-за недостатка осведомленности об основных характеристиках и особенностях популярных мультимедиа форматов. Обладая базовыми знаниями и используя соответствующие редакторы и утилиты, можно освободить несколько десятков или даже сотен мегабайт в зависимости от типа ваших файлов и объемов памяти в телефоне.
Данная статья начинает цикл публикаций об оптимизации мультимедиа файлов для мобильных устройств - изображений, аудио и видео. Сегодня речь пойдет об оптимизации изображений
Данная статья начинает цикл публикаций об оптимизации мультимедиа файлов для мобильных устройств - изображений, аудио и видео. Сегодня речь пойдет об оптимизации изображений
Данное пособие предназначено для описания общей технологии работы по оптимизации изображений, оно не претендует на звание лучшей методики.
Графические форматы и их особенности
Информация из wikipedia.org
JPEG (англ. Joint Photographic Experts Group) — один из популярных графических форматов, применяемый для хранения фотоизображений и подобных им изображений. Файлы, содержащие данные JPEG, обычно имеют расширения .jpeg, .jfif, .jpg, .JPG, или .JPE. Алгоритм JPEG позволяет сжимать изображение как с потерями, так и без потерь (режим сжатия lossless JPEG).
Алгоритм JPEG в наибольшей степени пригоден для сжатия фотографий и картин, содержащих сцены с плавными переходами яркости и цвета. Наибольшее распространение JPEG получил в цифровой фотографии. С другой стороны, JPEG малопригоден для сжатия чертежей, текстовой и знаковой графики, где резкий контраст между соседними пикселами приводит к появлению заметных артефактов.
К недостаткам сжатия по стандарту JPEG следует отнести появление на восстановленных изображениях при высоких степенях сжатия характерных артефактов: в областях с высокой пространственной частотой (например, на контрастных контурах и границах изображения) возникают артефакты в виде шумовых ореолов.
JPEG получил очень широкое распространение из-за достаточно высокой (относительно существовавших во время его появления альтернатив) степени сжатия, поддержке сжатия полноцветных изображений и относительно невысокой вычислительной сложности.
GIF (англ. Graphics Interchange Format — формат для обмена изображениями). Способен хранить сжатые данные без потери качества в формате не более 256 цветов. Независящий от аппаратного обеспечения формат GIF был разработан в 1987 году (GIF87a) для передачи растровых изображений по сетям. В 1989-м формат был модифицирован (GIF89a), были добавлены поддержка прозрачности и анимации. GIF использует LZW-компрессию, что позволяет неплохо сжимать файлы, в которых много однородных заливок.
Один из цветов в палитре может быть объявлен «прозрачным». В этом случае в программах, которые поддерживают прозрачность GIF сквозь пиксели, окрашенные «прозрачным» цветом будет виден фон. «Полупрозрачность» пикселей (технология альфа-канала) не поддерживается.
GIF использует формат сжатия LZW. Хорошо сжимаются изображения, строки которых имеют повторяющиеся участки. Алгоритм относится к форматам сжатия без потерь (lossless). Это означает, что восстановленные из GIF данные будут в точности соответствовать упакованным (только для 8-битных изображений с палитрой).
Чересстрочный GIF
Формат GIF допускает чересстрочное хранение данных. При загрузке такое изображение проявляется постепенно, в несколько проходов. Благодаря этому, имея только часть файла, можно увидеть изображение целиком, но с меньшим разрешением.
PNG (англ. portable network graphics) — растровый формат хранения графической информации, использующий сжатие без потерь по алгоритму Deflate. PNG был создан как свободный формат для замены GIF.
PNG поддерживает три основных типа растровых изображений:
Формат PNG хранит графическую информацию в сжатом виде. Причём это сжатие производится без потерь.
преимущества перед GIF:
В PNG не реализована поддержка множественного изображения, анимации; PNG изначально был предназначен лишь для хранения одного изображения в одном файле.
Для передачи анимированных изображений был разработан расширенный формат MNG, опубликованный в середине 1999 года и уже поддерживаемый в различных приложениях, однако пока так и не ставший общепринятым.
Оптимизация изображений
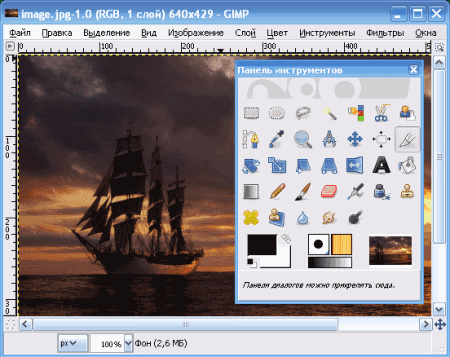
Первое, что нужно сделать - это узнать размер экрана вашей модели. Информацию об этом можно найти в прилагаемой к телефону документации или в сети Интернет.Это требуется для того, чтобы точно подогнать изображения под ваш экран и не хранить лишние мегабайты. Предположим, что экран составляет 240x320 пикселей. Возьмем сложное по композиции изображение.

Исходник: 640x429px, 80,1KB. Для просмотра оригинального размера нажмите "открыть изображение" в браузере.
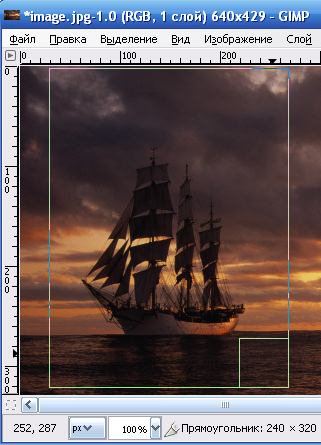
Изображение небольшое, с обрезкой без какого-либо сжатия до 240x320 оно весит всего 17,5 kb, но мы не станем на этом останавливаться
Программы для оптимизации изображений
Gimp 2.6 - растровый графический редактор, программа для создания и обработки растровой графики и частичной поддержкой работы с векторной графикой.Paint.Net - растровый графический редактор для Windows NT, основанный на .NET Framework.
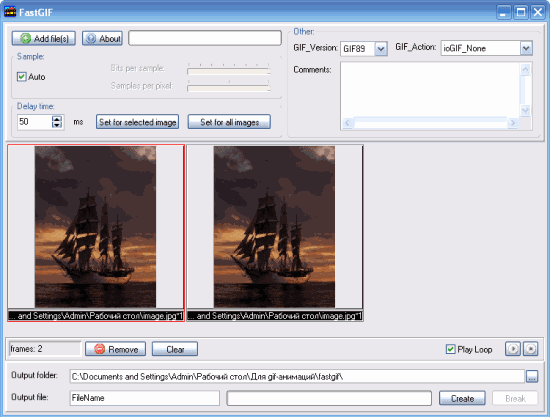
FastGIF - программа для преобразования изображений в анимационное изображение формата GIF. Не требует установки.
PNGOUT - бесплатный оптимизатор PNG-изображений, разработанный Кеном Сильверманом. Программа применяет к изображениям сжатие без потерь, то есть не ухудшая их качества. PNGOUT автоматически проводит уменьшение глубины цвета, где это требуется.
Optipng - программа для уменьшения размера файлов в формате PNG путём их сжатия различными методами с игнорированием ненужных для данного изображения функций PNG, таких как полноцветность для чёрно‐белого изображения. Также программа преобразует файлы других форматов (BMP, GIF, PNM и TIFF) в оптимизированный PNG.
Свежие версии этих программ можно найти на официальных сайтах или на www.softportal.com.
Вышеперечисленные редакторы имеют свои преимущества и недостатки, их использование обусловлено несколькими причинами
Обрезка
Для обрезки изображения воспользуемся Gimp 2.6.


инструмент кадрирование
Изменение размера изображения
в Gimp'е: Изображение - Размер изображения
В Paint.Net: Изображение - Изменить размер
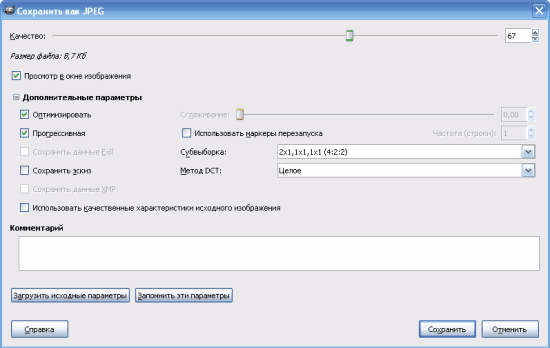
Оптимизируем изображения
"Файл - Сохранить как..." выбираем формат - JPG, если это изображение со множеством оттенков, png - для однотонных, GIF - для анимаций.
Перед нами откроется окно, где мы сможем произвести оптимизацию и сразу увидеть результат.

Для сравнения изображение сохранено в Paint.Net 3.5.8 в форматах JPG и PNG, применив сжатие мало заметное при сравнении с оригиналом, но еще не дающее артефактов.
 |  |
| JPG, 7,98KB | PNG, 8-бит, 31,8KB, пропущен через Optipng и PNGOUT |
Работа с анимациями более трудоемкая из-за того, что приходится обрабатывать несколько изображений. Для работы можно воспользоваться Gimp'ом для разложения изображения / редактирования файлов и/или FastGIF для сборки графических файлов в GIF-анимацию.

Рекомендации
При создания сложного изображение из нескольких файлов, промежуточные
заготовки лучше хранить в форматах без потери качества (lossless) - bmp или PNG.
Проводить все манипуляции следует с копией изображения, чтобы не испортить оригинал.
На этом пока всё, в следующий выпуск будет посвящен аудиоредакторам.
После изучения такого объемного материала, предлагаю немного поднять себе настроение - зайти в раздел Позитив или почитать веселые анекдоты про наркоманов.
Почитать еще
Возможно, эта информация будет полезна и вашим знакомым ;)













2 коммент.:
Движок компрессора PngOut уже устарел. Сейчас надо использовать вещи на движке Zopfli. Рекомендую Color Quantizer ( http://kherson.myftp.biz/cq/ ) и ScriptPNG ( http://css-ig.net/scriptpng ) для серьёзного сжатия.
Спасибо, Иван. В последнее время еще пользуюсь https://tinypng.com/ (сжатие с небольшими потерями).
Отправить комментарий